無料ダウンロード 画像 マウスオーバー 文字 575848-マウスオーバー 画像 拡大 文字
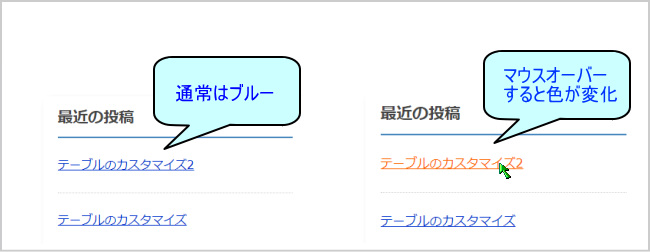
WordPressでリンク画像をマウスオーバーで、画像を変化させたいときのCSSです。 ロールオーバーというやり方ですが、 画像の色が少し半透明になります。 WordPress → 外観 → カスタマイズ → 追加CSSクリック→ に下記のコードを追加すればよいです。 簡単ですね。 /*ロールオーバー*/ ahover img { ロールオーバーの方法も、使い分けることで表現に幅が出ます。どうぞご活用ください。 関連リンク 画像を用意しなくてもcssだけでロールオーバー効果を表現するテクニック もうちらつきで困らない! 画像のロールオーバーでちらつきを防ぐテクニックネットで色んなウェブサイトを見ていると、マウスが乗ったときに画像や文字の色が薄まるアクションを見かけることがありますよね。 これを実装するのはとても簡単なので、ご紹介します。 もくじ 隠す opacityプロパティー IE対応 opacity1;

スマホefo マウスオーバー表現がなくてもわかりやすいuiを作るコツ Ui改善ブログ By F Tra
マウスオーバー 画像 拡大 文字
マウスオーバー 画像 拡大 文字-マウスが上に来た時に、文字や下線や背景などを変化させロールオーバー効果の様々なパターンです。 ボタンの様に全体に画像を使用したい場合には、 別々の画像を切り替える 1枚の画像を移動させる 全てのボタンを1枚の画像にして移動させる をそれぞれM003/画像にマウスを重ねるとコメントを表示する m003 画像 (リンク文字)にマウスを重ねると コメントを表示 する action 方法 (1) titile (共通属性)を用いる 画像やリンク文字にマウスカーソルを重ねるとコメントが表示されます。 画像にカーソルを重ねるとコメント表示




Css マウスカーソルをあてた時に色を薄く 透過する方法 マウスオーバー Hover レンサバラボ
JavaScript の記述方法のサンプルを挙げてみます。 今回は、マウスオーバー時の処理の記述方法についてのサンプルを紹介します。 目次 1.マウスオーバー時に画像を切り替える 2.マウスオーバー時にテキストを表示する 1.マウスオーバー時に画像を切り替える マウスオーバー時に画像 こんにちは、ryohei(@ityryohei)です! マウスオーバーした際に画像を切り替えるロールオーバーのご紹介です。 素のJavaScriptやCSSを使ってロールオーバーを実装する方法もありますが、本記事ではjQueryを使って解説していますので、予めご了承ください。 スライダーの画像へマウスオーバー(hover)した時に黒いマスクをかける方法 こんにちは! bootstrapのcarouselとの組み合わせで作成されたスライダーに、マウスオーバー(hover)すると黒いマスクがかけられる説明文が出てくる方法を紹介します。 白馬
マウスオーバーした際に画像を切り替える方法 マウスオーバーした際に画像が切り替わるってどういうこと?と思った方は、以下の画像の上にカーソルを載せてみましょう。 ・・・と、こんな感じでマウスオーバーすることによって、画像を一瞬で ズーム、ズームアウト、スライド、回転、ぼかし、グレースケール、セピア、透明度、フラッシュ、シャイン、サークル等、画像をマウスオーバーした時のエフェクトがサンプルが多数紹介されています。 画像ホバーでタイトルと文章表示Simple Tile Hover Effect 画像をマウスオーバーした際に画像を拡大・縮小させるエフェクトはCSSで簡単に実装することができます。 要素の拡大・縮小に使うのはtransformプロパティです。 画像を拡大させる方法 HTML CSS scaleimg { width 250px;
CSSでマウスオーバー時に画像を拡大・縮小する ランディングページの作成などで画像に少し変化が欲しい時に役立ちます。 CSSの追記で画像を拡大・縮小する方法をご紹介します。 html 画像を配置する箇所をhtmlに記述します。 ここでは、 class="image_mouseover_1″と設定。 画像の指定 画像拡大 CSS設定マウスオーバーで文字色が変わる マウスオーバーで文字が変わる マウスオーバーで文字の大きさが変わる マウスオーバーで文字が斜体になる マウスオーバーで太文字になる マウスオーバーで下線等が表示される マウスオーバーで文字に背景色ががマウスオーバーで文字を表示したい ブログ内の全ての画像に マウスを重ねた時だけ 同じ文字(例画像をダウンロード・・・・)を表示したいのですが どの様に記述すれば可能なのか ご教授お願いいたし



Css 最新マウスオーバーアニメーションスニペットサイト6選




Css マウスカーソルをあてた時に色を薄く 透過する方法 マウスオーバー Hover レンサバラボ
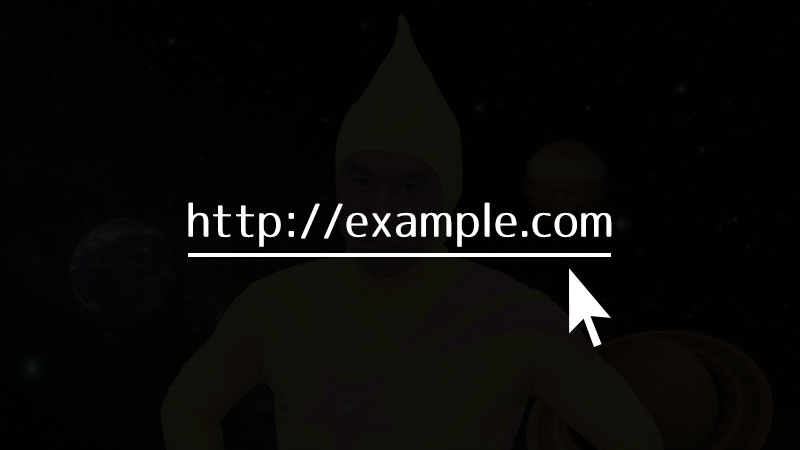
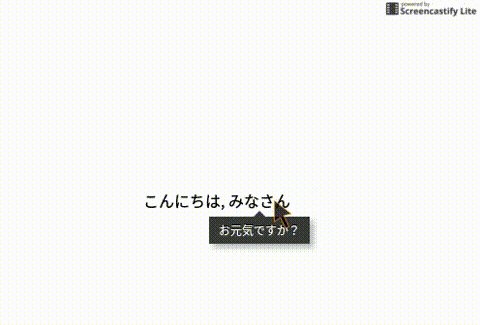
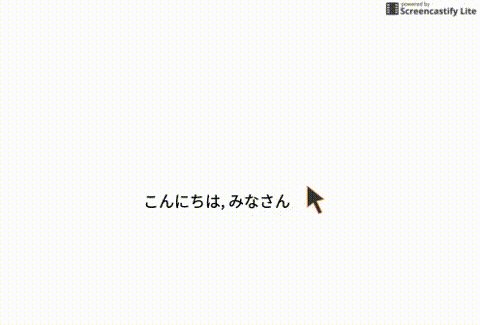
CSSとHTMLだけをいじって、テキスト(文字)の上にマウスをのせると、画像が出るようにしました。(ipad web版の動作も確認できました) この文字の上にマウスを乗せてね このようにテキストにマウスオーバー(マウスの矢印を上に乗せること)で画像が出るようにできます。このサイトのプラグインのWeb ブラウザに表示された画像の上にマウス ポインタを置くと別の画像に切り替わり、マウス ポインタを画像の外に出すと元の画像に戻る ― このような効果を「ロールオーバー効果」と呼びます。Step98 サムネイル画像にマウスカーソルを合わせて拡大画像を表示してみましょう その2 画像にカーソルを合わせると別の場所の画像が変わるサンプルです。(documentimagessrc、onmouseover)




コピペok よく使われがちなマウスホバーのcssパターン10選と作り方 Hpcode えいちぴーこーど




Cssでhover時に文字色や背景色をふわっと切り替える方法を解説 Qumeruマガジン
オンマウス文字15 (のせるとページの背景色を変更離すと戻る) この文字にマウスをのせて下さい 背景色はブラウザの「更新」をクリックすると元に戻ります セレクタに「hover」を付けるとマウスオーバー時に変化させることができる。 マウスオーバー時に文字の色を変える方法 「color」を指定する。 マウスオーバー時にボタンの色を変える方法 「background」を指定する。 マウスオーバー時に画像の色を変える方法 mouseover ()で画像を切り替える方法 今度は、mouseover ()を使って画像に変化を加えてみましょう! CSSに設定した画像を変えることで、 特定の要素内にマウスカーソルが入るだけで 画像を切り替えることが可能です。 まずは、次のようなHTML要素を作ってみましょう! これは空のdiv要素ですが、以下のようなCSSを設定しておきます



1




通常のテキストリンクをマウスオーバー時に リンク感を更に出すアイディア 9inebb
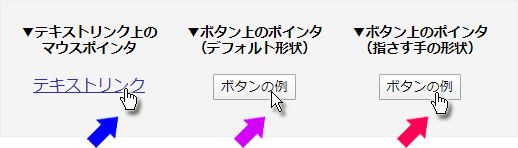
"ロールオーバー"とは、マウスが画像や文字の上を通過する際に画像や文字のスタイルを 切り替える機能の事だ。 画像の上にマウスを持っていくと、画像が光る事はないだろうか?ロールオーバーを使って画像を透過させて、画像に、そんなおしゃれな マウスオーバーエフェクト 動くCSSのためのメモ。 動くCSSのためのメモ。 マウスオーバーエフェクト 1465 Thu Wed ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指のアイコンに変わったり、テキストの色が変わったりすれば、 カーソルが乗った という事が認識しやすくなりますしない→clickイベントで処理(マウスオーバーは普通にCSSで) そして文字列ではなく、オブジェクトを格納しようとするたびに、その方法を検索しち・・・ インスタに投稿した画像を自動でホームページでも更新されるようにしたい。




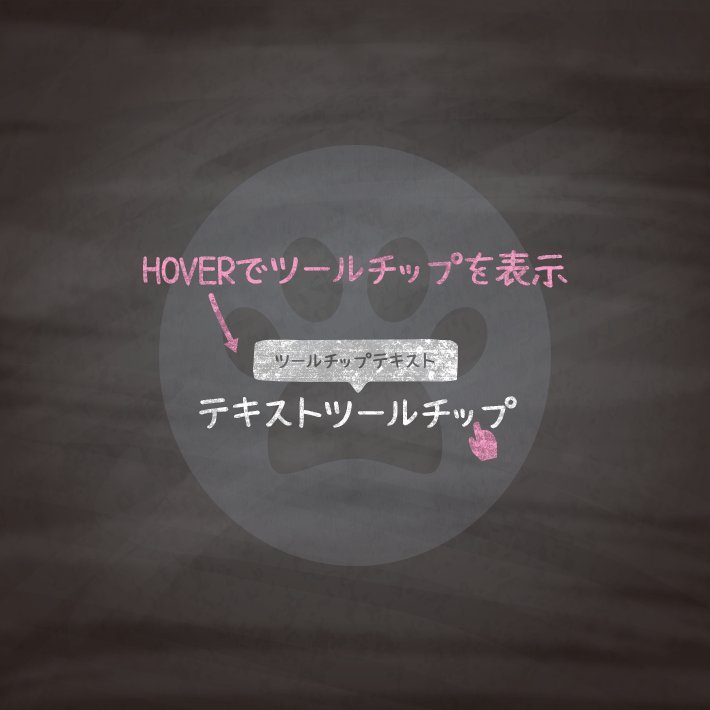
コピペでできる Cssとhtmlのみで作るツールチップ Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssのhoverで別の要素の値を変更させる方法 初心者向け Techacademyマガジン
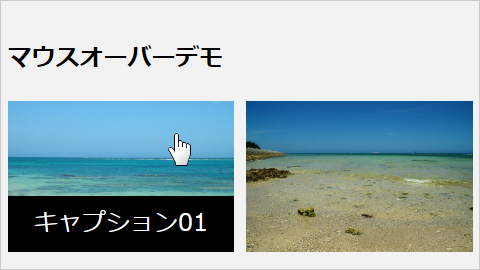
マウスオーバーで下からキャプションを表示 キャプション付き画像をマウスオーバーするとキャプションを表示させる キャプションの文字列が画像の幅を超えないようにしましょう。 金曜日 15年6月05日 テキストにマウスを置くと、新しい別のテキストを表示させたい場合の、 設定の仕方はいろいろありますが、23つ、mouseoverタグを使用した簡単な ものを紹介します。 知っている人多いと思いますが、私もそろそろ歳なので忘れたときCSS3 ̃v p e Btransform transition p ƁA v f A j V ό` 邱 Ƃ ł ܂ BLopanjp u CSS ̂ ߂̃ B v ͂ ܂ ܂ȍ ŁACSS3 ̌ ʂ Ă ܂ B Q l ɁA C W ƃe L X g g T v 3 ܂ B A } E X C ^ 摜 ɏd ˂ ƁA e L X g \ ܂ ( T v 001) BJavaScript R h ͏ Ă ܂ B




小さな工夫が光る テキストリンクのhoverアニメーション参考集 株式会社lig




Css マウスオーバー時のエフェクト Designmemo デザインメモ 初心者向けwebデザインtips
ソースをそのままコピーしてURL部分だけ書き換えれば使えます ↑はバナー画像にリンク先を入れたい場合 ↓は画像にリンク先を入れたくない場合の マウスのポインターを乗せて頂いた時に、今、お気付きでしょうか? この私のブログは、「テキストリンク」でも「画像リンク」でも リンクになっている部分にマウスを乗せると、その文字や画像が ピコッ!" と動くようになっております画像マウスオーバーで停止。リンクも可。 キラキラ星(文字) 複数種類の文字(フォント)の星が好みの場所で、発生したり消滅したり。文字の角度、透過、サイズのランダム指定を追加しました。 キラキラ星(画像) 上記のキラキラ星(文字)を画像に変更。




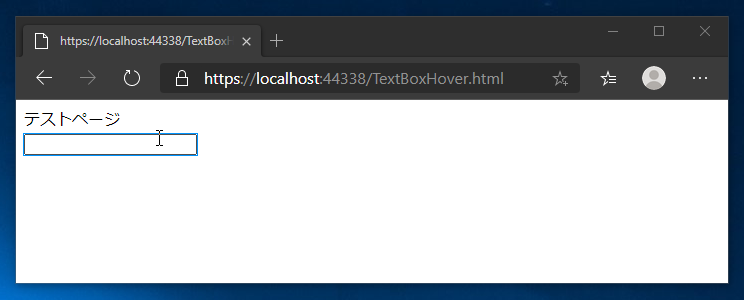
テキストボックスにマウスカーソルが重なったときに テキストボックスの枠やスタイルを変更する



快適ソフト マウスオーバー辞書
マウスオーバーでゆっくり変化させる まずは一番カンタンな、マウスオーバーでリンクの色を変化させるCSSを書いてみましょう。 色変化をアニメーションさせるには、元の要素に適用するCSSに、transitionプロパティで変化にかかる秒数を指定します。 上記




Cssでリンクじゃない文字列にマウスオーバーした際に下線を付けてマウスの形を変える 猫でもわかるwebプログラミング




マウスホバー時にラインマーカーを引くようなアニメーションをcssで表現してみる Wemo




賢威7 1のマウスオーバー時の文字色を変更する




マウスオーバーで画像がズームイン Cssホバーエフェクト Hover 1 三重県のデザイン会社 エコムクリエーション




画像のマウスオーバー時にキャプションをオシャレに表示 Cssのみ Happen




Html Cssでマウスオーバー時に文字 ボタン 画像の色を変える方法




Css マウスカーソルをあてた時に色を薄く 透過する方法 マウスオーバー Hover レンサバラボ




画像にツールチップを表示させない方法 ホームページ作成 All About




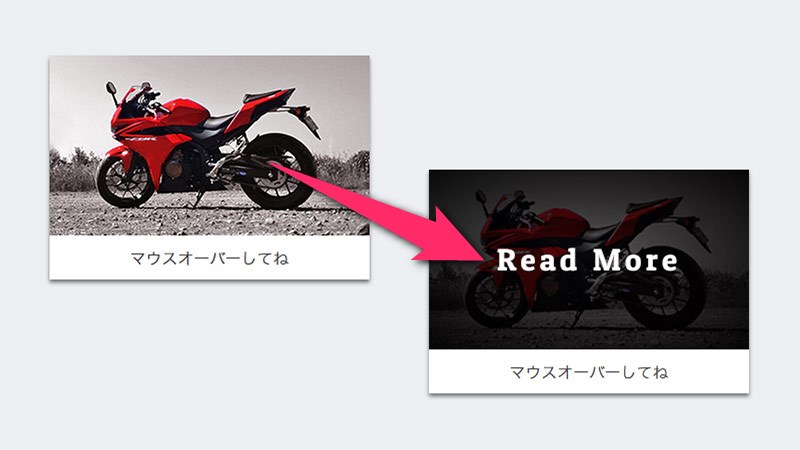
マウスオーバーで画像に文字をふんわり表示させるエフェクト Mobile First Marketing Labo




マウスオーバーイベント



Wpf マウスオーバー時のボタンのボーダーと背景色をデフォルトから変更する ぐーたら書房



Jqueryで作るマウスオーバーアニメーションするテキストタイプの縦型ナビゲーション10種 Webopixel




賢威7 1のマウスオーバー時の文字色を変更する




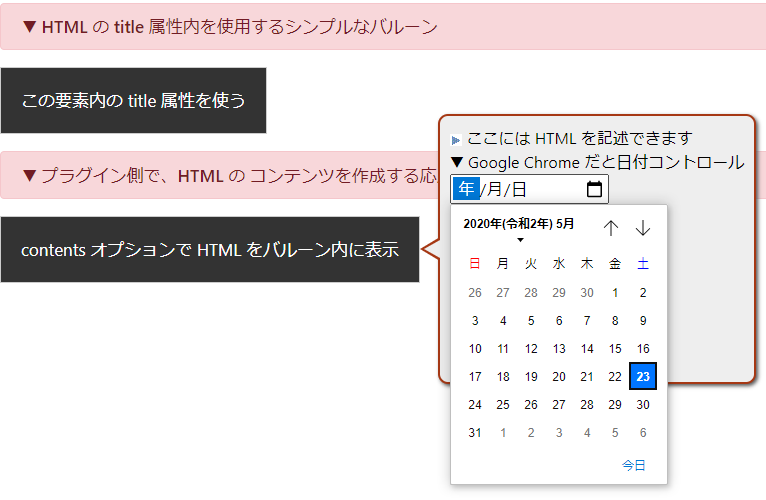
Jquery Balloon Js を使用した簡単なバルーン マウスオーバーで表示する追加説明用 の作り方 Logical Error




Jqueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた




スマホefo マウスオーバー表現がなくてもわかりやすいuiを作るコツ Ui改善ブログ By F Tra




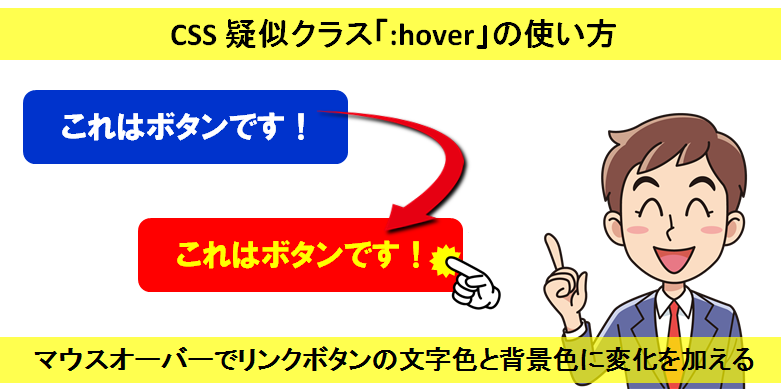
Css 疑似クラス Hover の使い方 マウスオーバーでボタンの色を変える おてつブログ




画像のマウスオーバー時にキャプションをオシャレに表示 Cssのみ Happen




Css ホバーエフェクト Hover で画像の上に文字を出す Imuza Com



Css ホバーエフェクト Hover で画像の上に文字を出す Imuza Com




Thethorでアイキャッチ画像を設定する方法




Jquery マウスオーバー時に画像をフェードもしくはスライドさせ テキスト表示する Capture Works And Music




Cssで実装する文字を回転させるホバーエフェクトまとめ Tamatuf




Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips



文字にマウスオーバーするとぐにゃぐにゃした効果を与えるjqueryプラグイン Chaffle Skuare Net




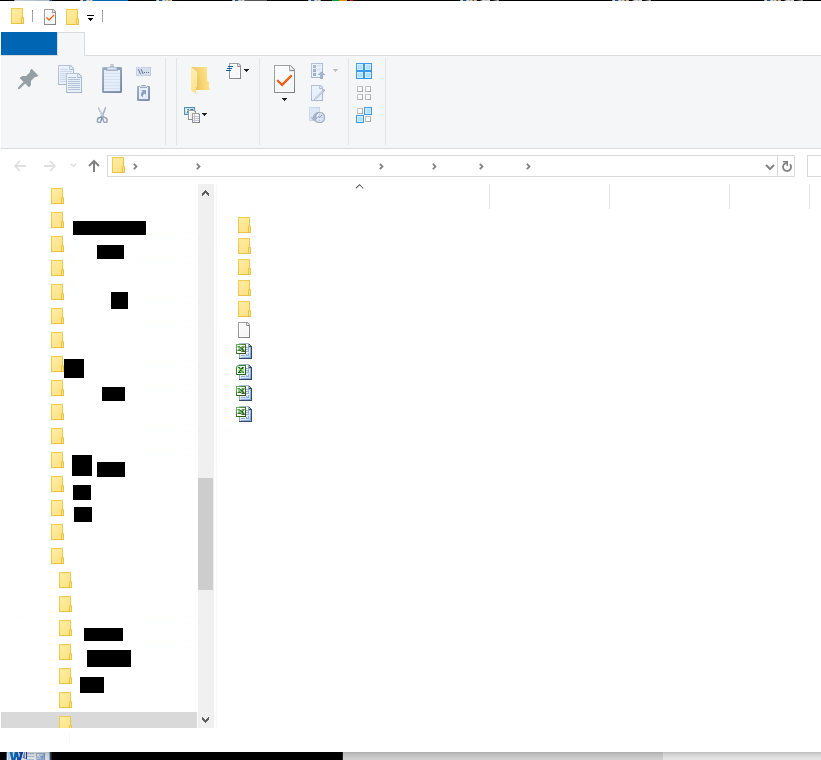
Windows10でデスクトップ エクスプローラの文字がマウスオーバーすると消える件 Yuulog



ホームページ作成 マウスが来た時に文字色を変更する




コピペで使うマウスオーバー時のhover Cssエフェクト28選 Sonicmoov Lab




Cssでhover時に文字色や背景色をふわっと切り替える方法を解説 Qumeruマガジン




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




コピペ用 画像のマウスオーバー ホバー 時のエフェクト 文字を表示 18選 Webdesign Programming




初心者向け マウスオーバーしたときに色をふわっと変更する方法 Css



Jquery マウスオーバーでテキストを差し替える方法 Klutche




Css マウスオーバーでテキストが上下に分かれるアニメーション Into The Program




Cssでマウスホバー時に文字列を表示するエフェクト いつか誰かの役に立つかもしれないweb制作屋の備忘録




Moztech マウスオーバーで画像とテキストを一緒に変化させる




初心者でも簡単 マウスオーバーでイケてるポップアップを表示する方法 Javascript



Cssで実装する擬似クラス Hover を使ったマウスオーバー Webfeelfree




Css マウスオーバーでボタンを押したように沈むアニメーション Into The Program




マウスカーソルを合わせた時に文字を表示する機能をcssで実装 Qiita




Css マウスオーバーで疑似要素がスライドインするアニメーション Into The Program



テキストにマウスオーバーするとポップな感じのエフェクトを実現するjquery Sliding Letters With Jquery




Ie8以下でもrgbaを使って マウスオーバー時に文字 子要素 はそのままで背景のみを透明にする Web関連あれこれ




ワードプレスでマウスオーバー時に画像リンクを動かしたり半透明に光らせる方法




画像マウスオーバー時のエフェクト例 拡大 回転 ぼかしなど 西沢直木のit講座




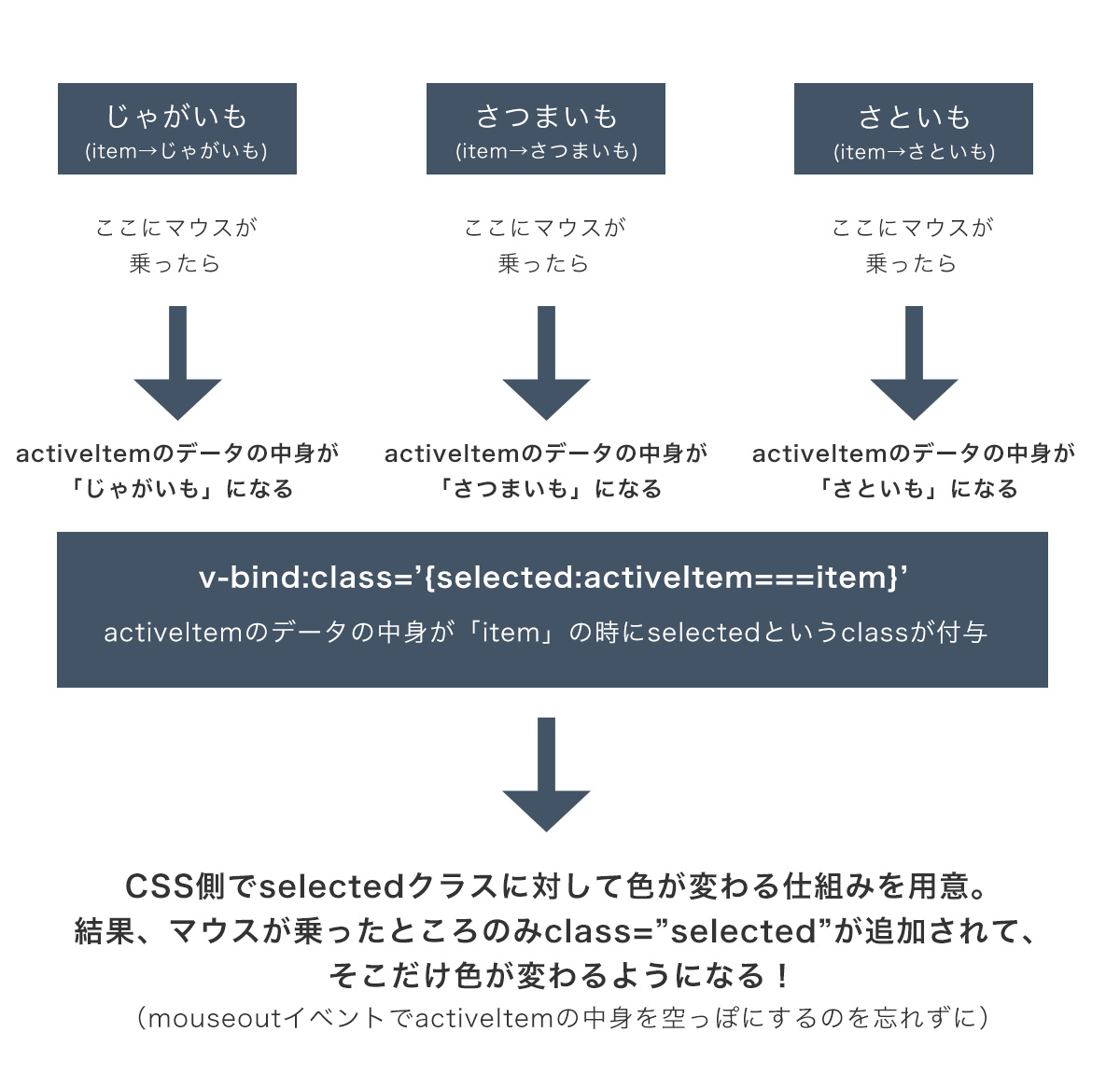
Vue Jsでマウスオーバーしたリスト項目の色が反転 選択内容が反映されるリストを作る Vue Jsで作るuiシリーズ Arrown




ワードプレスでマウスオーバー時に画像リンクを動かしたり半透明に光らせる方法




Cocoonリンクマウスオーバーの邪魔なtitle吹き出しを無効化




画像のマウスオーバー時にキャプションをオシャレに表示 Cssのみ Happen




画像にマウスオーバーで下からキャプションを表示 Jimdo ジンドゥー 研究所




Cssでマウスホバー時に文字列を表示するエフェクト いつか誰かの役に立つかもしれないweb制作屋の備忘録




テキストにマウスを乗せると画像が出るようにする方法 リンクも可能 ボートで釣りがしたい In宮崎 イラストブログ




Cssでマウスホバー時に文字列を表示するエフェクト いつか誰かの役に立つかもしれないweb制作屋の備忘録




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




Css初心者入門 Hoverとは何 使い方も解説 Webcamp Media




Vue Jsでマウスオーバーしたリスト項目の色が反転 選択内容が反映されるリストを作る Vue Jsで作るuiシリーズ Arrown




Cssでマウスオーバーで文字がスライドして入れ替える方法 9inebb




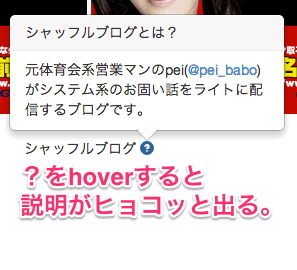
Bootstrapのpopoverをhoverで使って簡単に項目説明しちゃおう Peiのフリーランスエンジニアブログ




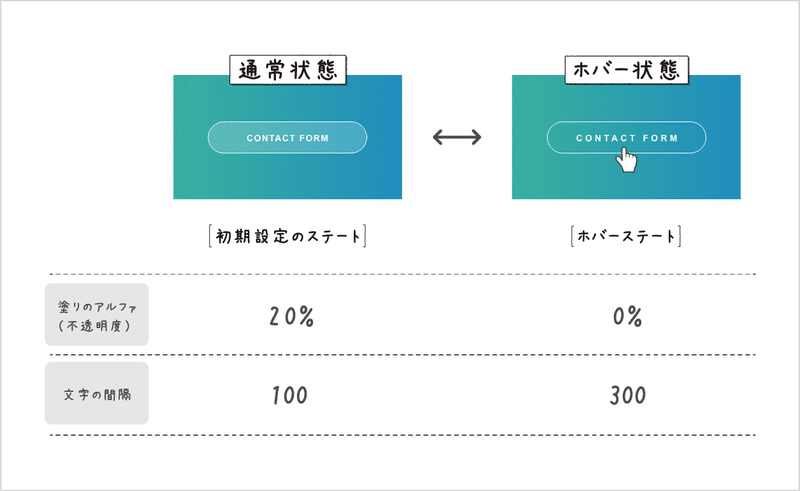
すぐ使えるxd Tips Vol 1 ホバーのインタラクションをデザイン編 松下 絵梨 Note




Cssのみで実装可能 リンクテキストにマウスを重ねた時のアニメーション効果 ビギナーズハイ



Jqueryで作るマウスオーバーアニメーションするテキストタイプの縦型ナビゲーション10種 Webopixel




Cssのみで実装するキャプションエフェクト Nxworld




ボタン上のマウスポインタをリンクと同様に指さす手の形に変化させるcss スタイルシートtipsふぁくとりー




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




Css マウスオーバーでボタンを押したように沈むアニメーション Into The Program




スマホにはマウスオーバーがないのね ノd みむメモ すっとこどっこいな生活




コピペでできる Css3の素敵効果でテキストリンクを装飾する小技あれこれ Webクリエイターボックス




Wordpress ドロップダウンメニューをカスタマイズする Cocoon Css カスタマイズ ブログ 背景 色



マウスオーバーで隠れている要素をふわっと心地よく表示させるjavascript Flipout Cards Skuare Net




Cssでリンクの色を変更する方法 初心者向け ネットショップ語り




テキストにマウスオーバーで画像を変える方法 テキストにマウスオーバ Javascript 教えて Goo




コピペで使うマウスオーバー時のhover Cssエフェクト28選 Sonicmoov Lab




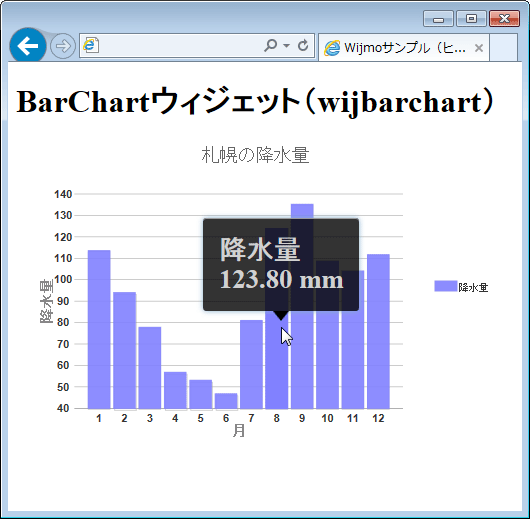
Wijmo ウィジモ アップデートで追加された新ウィジェットや機能を紹介 5 5 Codezine コードジン




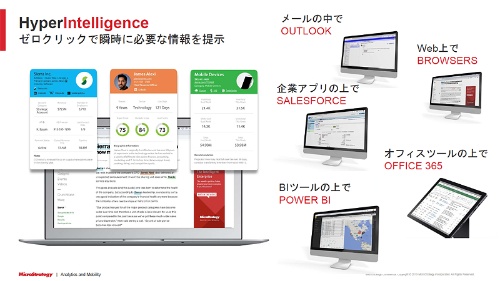
Web画面をマウスオーバーするだけで関連情報を表示できるbiソフト 日経クロステック Active




プログラミング不要で マウスオーバー時にポップアップ表示ができる超軽量cssライブラリ Hint Css を使ってみた うえぶはっく




マウスオーバーエフェクト 動くcssのためのメモ




とっても簡単 画像キャプションをロールオーバーで表示させる 成果につながるwebスキルアッププログラム




賢威7 1のマウスオーバー時の文字色を変更する




Css マウスオーバーするとアンダーラインがヌルッと伸びてくるテキストの作り方 Kuzlog




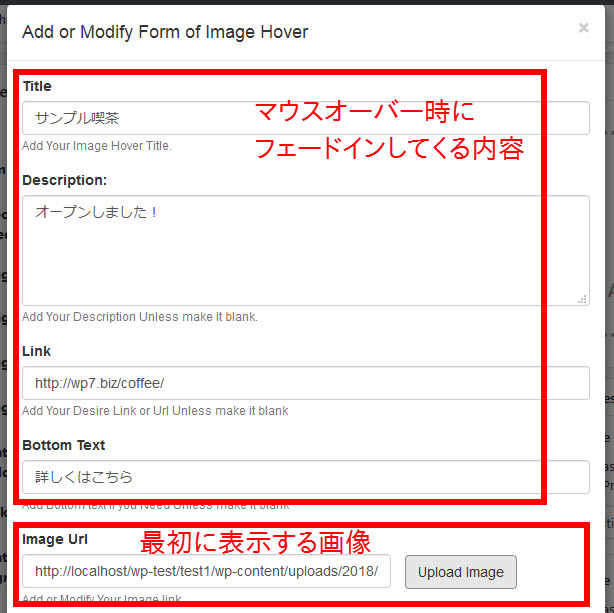
Wordpressで画像のマウスオーバーアクションを作成する Image Hover Effects Ultimate 西沢直木のit講座




Cssでマウスホバー時に文字列を表示するエフェクト いつか誰かの役に立つかもしれないweb制作屋の備忘録



Cssのみでマウスオーバーでふわっと表示させるテクニック 文字もできるよ




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




マウスオーバーで画像を半透明にする方法 Designmemo デザインメモ 初心者向けwebデザインtips




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen



Aタグ部分のマウスオーバー時の挙動を文字だけのときと画像 Img とを別々にし Yahoo 知恵袋




プログラミング不要で マウスオーバー時にポップアップ表示ができる超軽量cssライブラリ Hint Css を使ってみた うえぶはっく




賢威7 1のマウスオーバー時の文字色を変更する




マウスオーバー 画像内にキャプションを表示 複数行のキャプションに対応 Web制作 活用事例 サンプル



コメント
コメントを投稿